O que é o Tamanho de uma Página Web?
O termo tamanho da página da web no mundo do SEO refere-se ao tamanho do arquivo baixado de uma determinada página da web.
O tamanho da página da web consiste em todos os arquivos que compõem uma página. Uma página web típica é feita de vários arquivos que podem incluir HTML, CSS, Javascript ou arquivos de imagem, bem como outros recursos.
Como Funciona o Tamanho de uma Página Web?
Todos os arquivos no local têm tamanhos diferentes que, quando somados, equivalem ao tamanho da página da web.
Por exemplo, o tamanho da página para uma página da web que é composta por um documento HTML de 110 KB de tamanho, uma imagem cujo tamanho é de 223 KB e um arquivo de folha de estilo cujo tamanho é de 87 KB será de 420 KB.
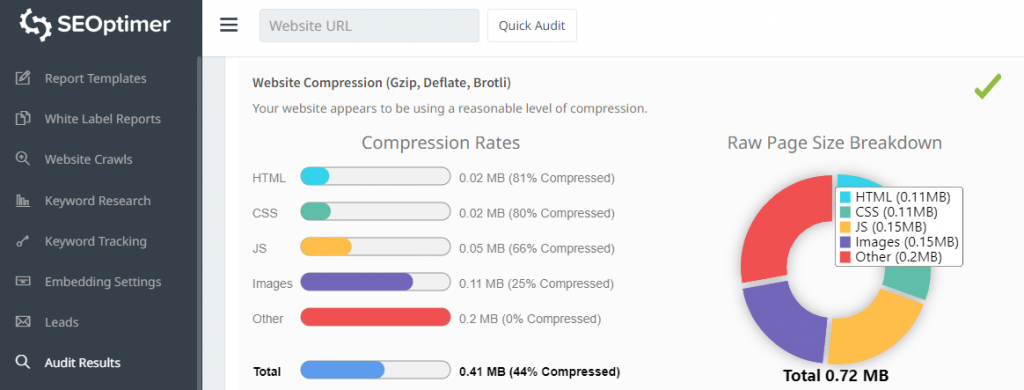
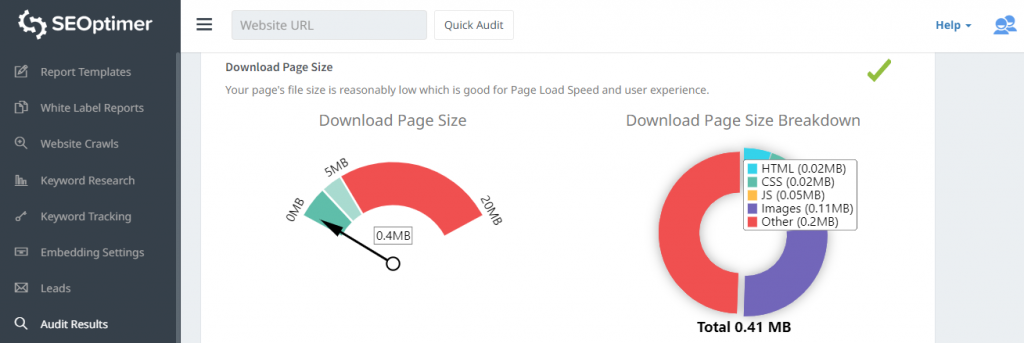
Quando você analisa seu site com o SEOptimer, você pode facilmente identificar o tamanho total da página do seu site.

Imagens geralmente contribuem mais, enquanto vídeos incorporados, scripts ou estilos CSS também podem aumentar o tamanho total da página da web.
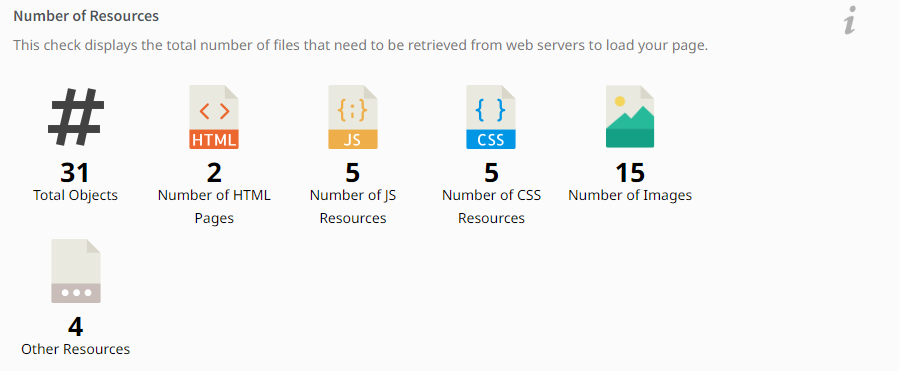
Com a captura de tela abaixo, você notará que as imagens são, na verdade, as mais pesadas.
Ao integrar mais plugins e softwares de marketing, o tamanho da sua página pode aumentar consideravelmente.


Os tamanhos das páginas da web têm crescido de forma constante ao longo dos anos. A primeira página da web na internet tinha apenas 4 KB de tamanho.
Isso era particularmente porque os navegadores daquela época não suportavam muitas coisas que eles suportam hoje.
Por exemplo, não foi até 1993 que os navegadores começaram a suportar imagens.
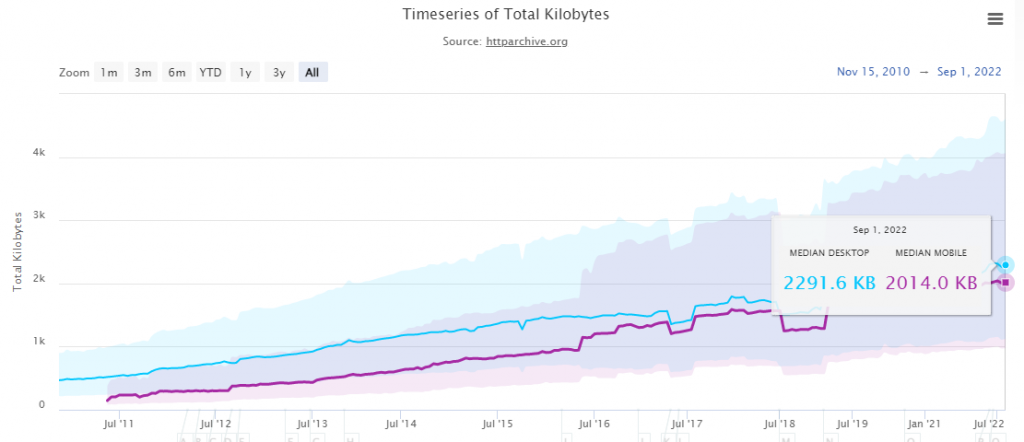
De acordo com o HTTParchive, o tamanho médio de uma página web em agosto de 2017 era de 1,6 MB para sites de desktop. Isso é um aumento notável em relação à média de 1,2 MB de 2014.
Avançando rapidamente para setembro de 2022, o tamanho médio de uma página da web é de cerca de 2,2 MB para sites de desktop e 2 MB para sites móveis.

De acordo com o relatório Average Webpage in 2017 da Pingdom, em média, 819 KB eram dedicados a vídeo e 1,818 KB para imagens.
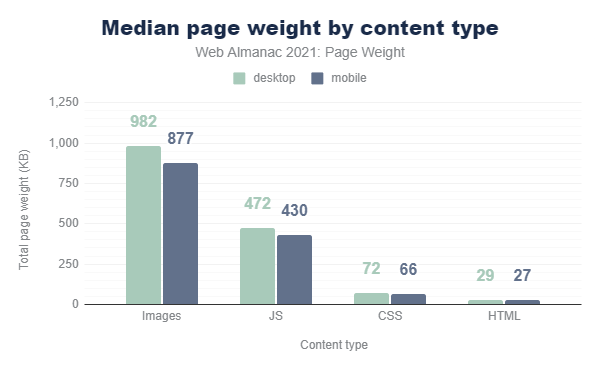
Em 2021, vemos que as imagens ainda compõem a maior parte do tamanho total da página da web.

Tamanho da Página de Download vs. Tamanho Bruto
Antes de continuarmos nossa discussão sobre o tamanho da página da web e como reduzi-lo, precisamos fazer uma distinção importante entre o tamanho bruto da página e o tamanho de download da página da web.
Se você combinasse todos os elementos não compactados de uma página, obteria o tamanho bruto da página.
Porque os protocolos web modernos comprimem os arquivos da página, o tamanho da página baixada é menor do que o tamanho real da página bruta.
O tamanho da página de download se refere à quantidade total de conteúdo a ser baixado pelo navegador para visualizar uma página da web.
Por exemplo, quaisquer otimizações no próprio site, como a minificação, são classificadas como tamanho de download da página.
Enquanto, se você usar uma ferramenta de compressão de imagens para otimizar as imagens da página da web, você estará otimizando o tamanho bruto.
Algoritmos de Compressão de Sites
A seguir, vamos discutir brevemente três dos algoritmos de compressão de sites mais comuns. A maioria das pessoas não precisa se preocupar demais com métodos de compressão, já que o servidor web será configurado para usar um algoritmo de compressão na maior parte do tempo. Este é simplesmente um explicador de cada algoritmo de compressão.
Gzip
Gzip é a tecnologia de compressão mais frequentemente usada para transferir e comprimir dados pela internet.
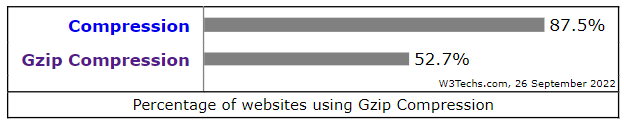
Este algoritmo de compressão é provavelmente uma das tecnologias de compressão web mais antigas, sendo introduzido em 1992. No entanto, ainda é amplamente utilizado por sites, com mais de 52,7% de todos os sites usando compressão Gzip em 2022.

Deflate
Deflate é um método de compressão sem perda que utiliza uma combinação do algoritmo LZ77 e codificação Huffman para reduzir o tamanho dos arquivos de páginas da web.
O algoritmo de compressão encontra bytes de dados que são repetidos. Em seguida, substitui os dados repetidos por uma referência curta que aponta de volta para os dados originais, reduzindo assim o tamanho total.
Brotli
Desenvolvido pelo Google, Brotli é outro algoritmo de compressão sem perdas que é uma forte alternativa ao método de compressão Gzip e muitas vezes oferece uma compressão geral melhor, especialmente para ativos/arquivos baseados em texto.
A diferença entre a compressão Brotli e os outros métodos de compressão é que o Brotli também faz uso de um dicionário estático pré-definido adicional e um dicionário dinâmico para comprimir dados e arquivos.
Por que o Tamanho da Página Web é Importante?
O tamanho da página da web é importante ao considerar o ranking nos motores de busca para suas páginas da web.
Não afetará apenas o ranking do seu site, mas também o desempenho do seu site. Algumas das razões pelas quais você deve se concentrar no tamanho da sua página web incluem:
Velocidades de Carregamento
De acordo com Google Webmasters, a velocidade de carregamento é um dos fatores considerados ao classificar páginas da web.
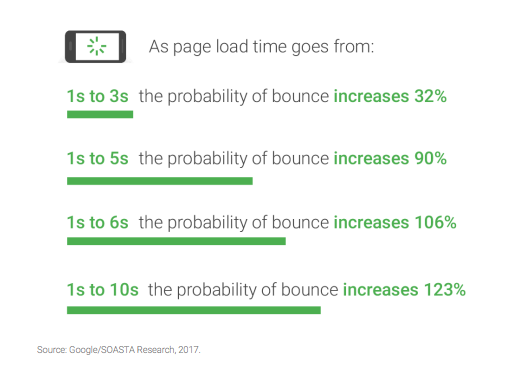
Páginas que carregam mais rápido têm uma classificação mais alta do que as que carregam lentamente. Isso se deve particularmente ao fato de que páginas lentas não são úteis para a maioria das pessoas, dado o seu maior índice de rejeição.

Como isso se relaciona ao tamanho da página web? Bem, o tamanho da página web afeta diretamente a velocidade de carregamento de uma página web.
Pesquisa Móvel
O aumento do uso de smartphones afetou positivamente o uso de telefones móveis na navegação pela internet.
Em 2015, o Google anunciou que, pela primeira vez, o uso de telefones móveis para realizar pesquisas online havia ultrapassado os desktops nas dez maiores economias do mundo.
Em 2018, o Google iniciou indexação mobile-first. Isso é uma grande preocupação porque as páginas da web demoram mais para carregar em dispositivos móveis do que em desktops.
De acordo com Lukew, smartphones 4G são 12% mais lentos enquanto telefones 3G são 40% mais lentos que desktops no carregamento de páginas da web. A única maneira de melhorar o tempo de carregamento em dispositivos móveis é reduzir o tamanho médio das suas páginas da web.
Isso é importante porque o Google considera a responsividade móvel ao decidir sobre as classificações de SEO.
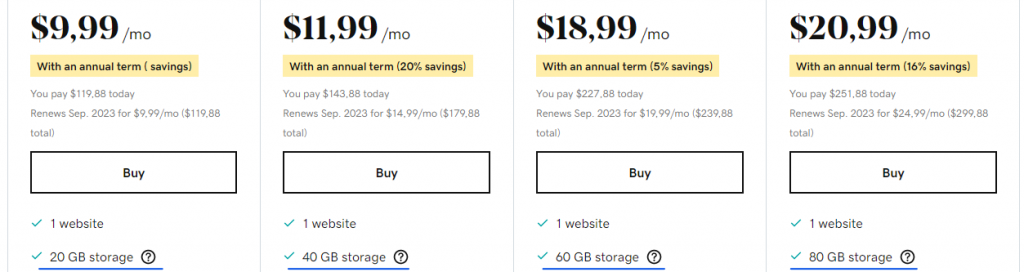
Custos de Hospedagem na Web
Os planos de hospedagem para o seu site são baseados em largura de banda.
A empresa que hospeda seu site estima o tamanho da largura de banda com base no tamanho da página, no número de páginas e no número de visitantes.

Se o seu site é composto por páginas com tamanhos maiores, então é provável que você precise de mais largura de banda do que a que atualmente utiliza. Isso aumenta o custo de hospedar o seu site.
Melhores Práticas para o Tamanho de Páginas Web
Hoje, o marketing na internet exige um grande equilíbrio entre os vários fatores em jogo.
Os tamanhos das páginas da web têm crescido constantemente ao longo dos anos. Um dos motivos para isso é a popularidade das imagens online.
A maioria das pessoas que visitam o seu site não lerá suas páginas da web se elas não tiverem imagens e gráficos atrativos.
É importante, portanto, encontrar um equilíbrio entre o uso de imagens e a minimização do tamanho das suas páginas web. Para acertar em tudo, aqui estão algumas das melhores práticas a seguir:
Otimizar imagens
Imagens desempenham um papel importante em sites. Elas ajudam a transmitir informações que palavras sozinhas não conseguem.
Entretanto, o uso de imagens aumenta o tamanho de uma página web, o que diminui consideravelmente a velocidade de carregamento da página. Para mitigar isso, considere utilizar criação inteligente de imagens com IA para comprimir e otimizar imagens sem sacrificar a qualidade, garantindo tempos de carregamento mais rápidos enquanto mantém o apelo visual.
Tente comprimir ou redimensionar imagens para o tamanho recomendado por arquivo de 500 KB.
Simplesmente comprimir imagens e texto pode ser um divisor de águas—quando feito corretamente, 30% das páginas economizam mais de 250 KB.

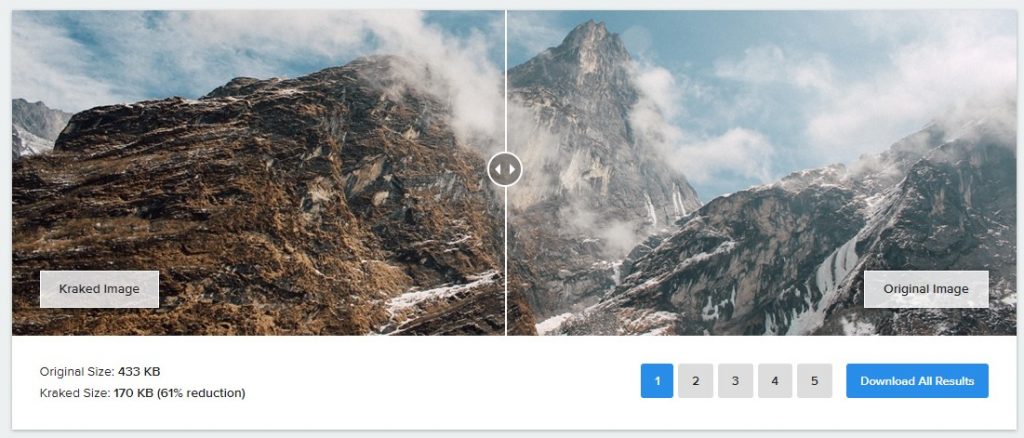
Existem várias ferramentas que você pode usar para comprimir ou redimensionar imagens de forma eficaz:
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
Outra maneira de otimizar imagens é usar sprites CSS.
![]()
Isso se refere a combinar várias imagens em uma única imagem e, em seguida, aplicar CSS para exibir uma imagem individual conforme necessário.
Isso economiza largura de banda porque menos solicitações são enviadas para as imagens.
Evite Fontes Personalizadas Desnecessárias
Uma fonte personalizada adiciona ao apelo do seu site, mas também pode tornar a página pesada, aumentando o tempo de carregamento e produzindo resultados negativos.
Evitar o uso desnecessário de fontes personalizadas ajudará a reduzir o tamanho das suas páginas web e diminuir o tempo de carregamento, aumentando, em última análise, o número de visitantes da página.
Minificar Recursos
Minificar recursos é o processo de eliminar dados redundantes ou desnecessários das suas páginas web sem afetar como elas são processadas pelos navegadores.
Por exemplo, a minificação pode envolver a remoção de códigos não utilizados, comentários de código ou nomes de função mais curtos.
O Google fornece um guia detalhado sobre como proceder com a minificação de recursos.
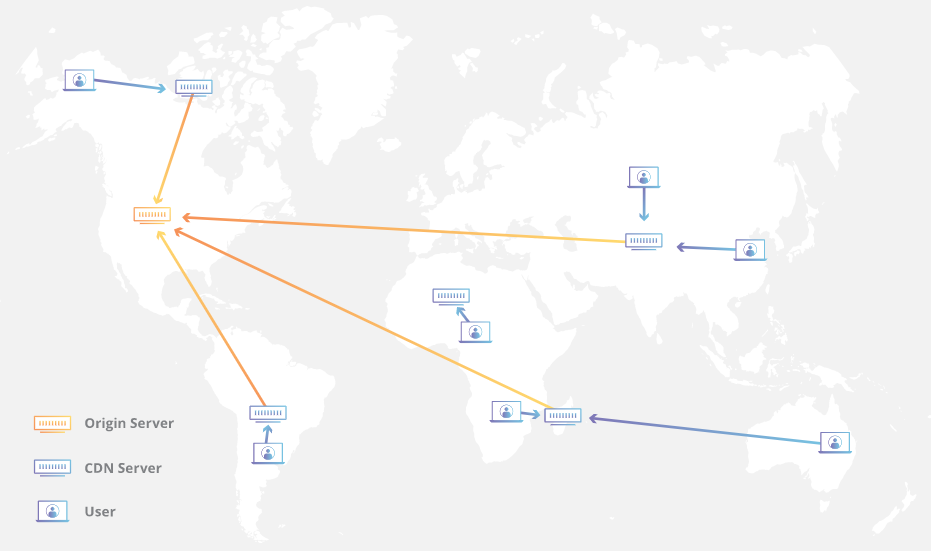
Utilize Redes de Entrega de Conteúdo (CDN)
Para acelerar sites nesta era de crescimento do tamanho das páginas, muitas pessoas estão agora usando CDNs. Estes são sistemas de servidores interconectados que empregam tecnologias de proximidade geográfica para entregar conteúdo web.
 Fonte: Cloudflare
Fonte: Cloudflare
Esta é uma ferramenta importante para o posicionamento local SEO de franquias, pois as páginas da web serão exibidas para os pesquisadores com a localização onde os elementos do site estão armazenados.
Isso ajudará mesmo quando as páginas da web forem relativamente mais pesadas. É claro que o tamanho da página da web é importante para o ranking do seu site.
Páginas da web maiores carregarão lentamente, o que significa que o Google irá ignorar essas páginas ao decidir quais páginas classificar.
Isso ocorre porque os usuários não gostam de páginas que carregam lentamente e a empresa de motor de busca se orgulha em satisfazer seus clientes.
Para garantir que suas páginas carreguem mais rápido, você precisa descobrir o tamanho delas e otimizá-las. Para ajudá-lo nisso, existem várias outras ferramentas que você pode considerar usar:
- Analisador de página web
- Avaliador de Site
- Extrator de Tamanho de Página
- Xenu
Otimização do Tamanho da Página Web para WordPress
O WordPress é de longe o CMS mais popular. Se você tem um site WordPress, pode torná-lo mais rápido otimizando o tamanho da sua página web.
Isso pode ser feito seguindo estes passos simples:
Otimizar as Fontes
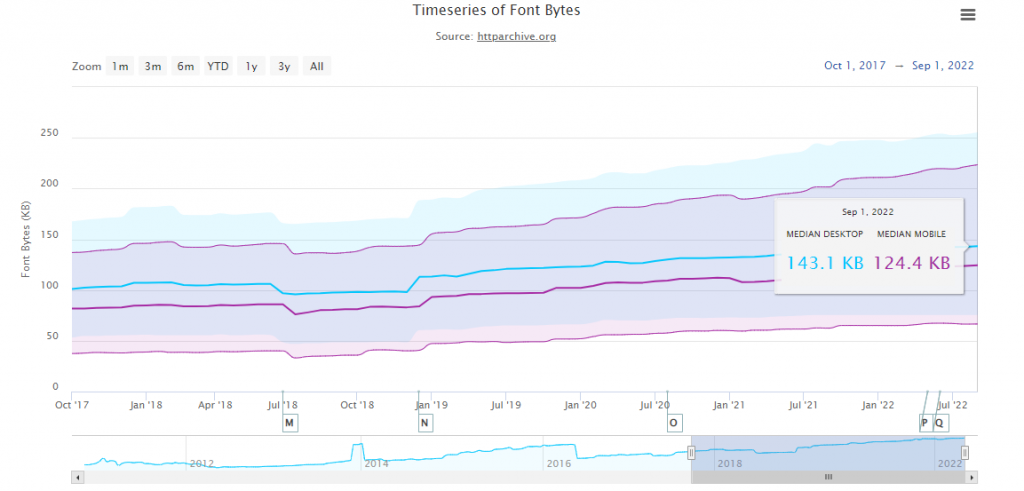
Diferentes fontes são usadas na criação de conteúdo de uma página. Estimativas da KeyCDN indicam que as fontes representam em média 123 KB do tamanho total da página.
Em setembro de 2022, as fontes representam aproximadamente 143 Kb e 124 Kb do tamanho da página da web em dispositivos desktop e móveis, respectivamente.

Com diferentes fontes disponíveis e a busca por singularidade, é importante escolher fontes que não sejam pesadas.
A velocidade de carregamento e os tamanhos das fontes são alguns dos fatores importantes a serem considerados neste aspecto.
Enquanto existem fontes personalizadas para usar na criação de páginas, também há uma opção para escolher qual se encaixa melhor no processo de otimização de fontes.
Otimize a Compressão de Arquivos e Imagens do seu WordPress com Plugins
Você também pode querer verificar se vários plugins adicionam seus próprios arquivos font-awesome.min.css.
Você pode mesclar esses arquivos para que tenha menos arquivos .css no seu site WordPress usando um plugin como Merge + Minify + Refresh ou Page Ninja.

Otimizar as Imagens
Imagens melhoram significativamente uma página da web. Elas tornam a página atraente, além de facilitar a interação dos visitantes com o site.
O crescente aumento no tamanho das páginas da web tem sido atribuído ao uso de imagens.
Reduzir o número de imagens por produto, reduzir o tamanho das imagens e o arranjo adequado das imagens na página são três ótimas maneiras de otimizar o tamanho.
Certifique-se de usar aplicativos confiáveis e eficazes para compressão de imagens. Essas ferramentas garantem que a qualidade da imagem seja mantida enquanto reduzem seu tamanho e a tornam mais amigável para o usuário.
Alguns plugins para otimização de imagens incluem:
- Kraken.io
- WP Smush
- EWWW Image Optimizer
Otimizar Vídeos
Um desenvolvimento recente na criação de páginas web é a inclusão de vídeos.
Embora permaneçam entre os componentes menores de uma página, eles também aumentam o tamanho da página da web.
Ao otimizar o tamanho da página, você deve considerar a redução do número de vídeos usados de tal forma que garanta que eles não ocupem muito espaço desnecessariamente.
Editar os vídeos para reduzir o comprimento e manter o máximo de conteúdo possível também é um passo ideal para a otimização da página.
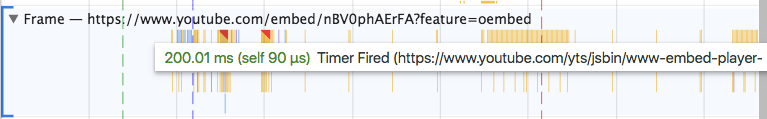
Os vídeos incorporados na sua página aumentarão o número de solicitações necessárias para renderizar na sua página, incluindo o download da imagem da miniatura e das resoluções.
Não apenas o tamanho em bytes aumentará, mas o tempo de carregamento aumentará significativamente devido às requisições HTTP adicionais.

Você pode otimizar seus vídeos com algumas opções diferentes.
Video Lightbox permite que seu vídeo seja exibido em um pop-up em vez de estar embutido no seu site. Você pode incorporar vídeos do YouTube sem aumentar o tamanho da página da web, incorporando apenas a imagem da miniatura.
Otimizar Comentários, Feedback e Avaliações dos Visitantes
Uma plataforma para visitantes deixarem avaliações e comentários desempenha um papel vital em mantê-los engajados, bem como em coletar percepções importantes dos consumidores.
Este conteúdo, no entanto, requer espaço que aumenta consideravelmente o tamanho total da página web. Adicionar ferramentas de terceiros como Disqus ou avaliações de produtos na página é uma maneira ideal de otimizar o tamanho da página.

O foco deles deve ser limitar o número de comentários exibidos e implementar outras funcionalidades que possam ter para ajudar a reduzir o tamanho da sua página da web.
Otimização do Tamanho da Página Web para Wix
Se você projetar seu site usando Wix, estará limitado ao que pode fazer para otimizar o tamanho da página da web em comparação com WordPress ou Shopify.
Entretanto, aqui estão algumas medidas que você pode tomar para reduzir o tamanho das páginas da web.
Otimizar Textos e Links da Página
Como um guia definitivo, os visitantes se beneficiam bastante dos títulos e descrições das páginas durante buscas e navegações.
Com o papel importante que desempenham, há uma necessidade de usar títulos e descrições curtos e concisos na otimização do tamanho da página.
Isso significa que o menor número possível de palavras deve ser usado, garantindo que haja um significado claro e definido.
Isso implica também em ter as fontes certas ao lado do conteúdo para os títulos e descrições.
Google, em seu Mobile Page Speed New Industry Benchmark, escreveu:
“Simplesmente comprimir imagens e texto pode ser um divisor de águas—30% das páginas poderiam economizar mais de 250KB dessa forma.”
Uma vez que o Wix vem como uma solução pronta para uso, o único controle que você tem é o que você insere no site versus otimização por meio de plugins como outras plataformas CMS.
É importante notar que dentro de um site, diferentes páginas são vinculadas por meio de endereços de link e texto âncora. Estes ajudam a facilitar a navegação e oferecem direção aos visitantes.
Contudo, em cada página onde são utilizados, eles são um acréscimo ao conteúdo da página e, portanto, possuem o potencial de aumentar o tamanho da página.
Na otimização do tamanho de uma página web, há a necessidade de reduzir links e textos âncora o máximo possível. Isso deve ser aprimorado ainda mais pela redução do número de caracteres usados no processo.
Evite Áudio e Vídeo com Autoplay
Arquivos de áudio podem aumentar o tamanho da página e o tempo de carregamento, então evitá-los completamente é recomendado. Entretanto, se você fizer upload de áudio para o seu site, faça o upload de arquivos de áudio que tenham uma taxa de bits de 128 KBP.
Otimizar Compressão de Imagem
As imagens usadas em uma página são importantes. Elas fazem parte de páginas modernas e em alta, mas também proporcionam ao visitante uma melhor interface de usuário.
Entretanto, imagens ocupam muito espaço em uma página e, portanto, surge a necessidade de comprimir essas imagens.
O processo de otimização do tamanho da página Wix requer o uso de ferramentas confiáveis de compressão de imagens para garantir que o conteúdo e a qualidade da imagem não sejam afetados.

Isso deve ser feito além de garantir que haja uma disposição adequada das imagens para assegurar que o melhor número possível seja usado sem aumentar o espaço consumido.
Otimização do Tamanho da Página Web para Shopify
Existem várias características únicas do Shopify que podem afetar suas páginas da web e a velocidade do seu site. Para otimizar o tamanho da sua página do Shopify, siga estes passos simples:
Otimizar Imagens de Produtos
O Shopify oferece uma plataforma para que os profissionais de marketing e proprietários de lojas possam alcançar os clientes. Isso é obtido por meio do uso de imagens, juntamente com outros conteúdos na página, para atrair o cliente.
Nesse sentido, é importante reduzir o número de imagens de um único produto para otimizar o tamanho da página.

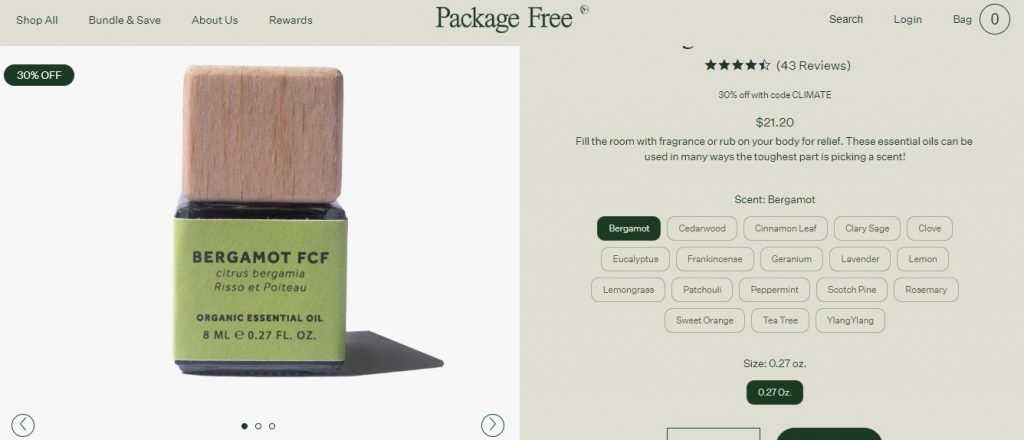
Por exemplo, esta página de produto da Package Free, ela apresenta apenas 3 imagens de produto.
A edição regular e a alteração das imagens podem agir como uma abordagem ideal para oferecer aos visitantes diferentes visões do produto em vez de ter várias imagens em uma única página.
Diminua o tamanho das imagens em miniatura para ajudá-las a carregar mais rápido e diminuir o tamanho geral da página da web. Os temas devem usar os parâmetros de tamanho de imagem integrados da Shopify para baixar as menores imagens.
Criar miniaturas separadas e reduzir o tamanho das suas imagens contribuirá mais para a redução do tamanho da página.
Rastreamento e Conversão
Em vez de usar aplicativos do Shopify para rastrear conversões, utilize o Google Tag Manager.
![]()
Ele funcionará como um hub e requer apenas um pedaço de JavaScript no seu site para todos os seus scripts, incluindo Google Analytics, Adwords e Pixels de Rastreamento do Facebook.
Compatibilidade com Dispositivos Móveis
O uso de dispositivos móveis está aumentando a cada dia. Ao contrário dos desktops, dispositivos móveis usam memória limitada e, portanto, requerem páginas otimizadas para visualização móvel.
Para evitar manter diferentes páginas para diferentes visualizações, otimize as páginas existentes para torná-las compatíveis com todos os dispositivos.
A plataforma Shopify é projetada para esse propósito e, portanto, possui ferramentas disponíveis para ajudar a personalizar páginas para desempenho otimizado em todos os dispositivos.
Entenda o Que Seus Clientes Veem
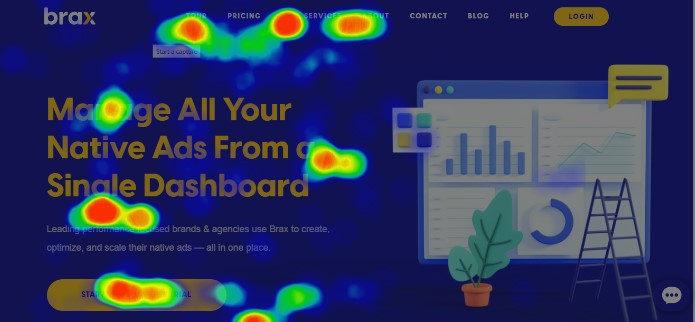
Embora você possa querer criar uma página inicial extensa, usar uma ferramenta de mapa de calor como Hotjar ou Crazyegg para ajudar a rastrear com que frequência seus visitantes estão visualizando seu site mostrará como fazer reduções.

A maioria das páginas iniciais otimizadas deve ser apresentada em uma ou duas rolagens.
Um estudo do Nielson Norman Group mostrou que 57% do tempo de visualização de página das pessoas estava acima da dobra. Enquanto 74% do tempo de visualização foi gasto nas duas primeiras telas cheias, até 2.160 PX.
Conclusão
Isso conclui nosso artigo sobre o tamanho da página da web. Siga as recomendações que discutimos ao longo do artigo para otimizar o tamanho geral da sua página da web.
Isso não só pode melhorar o seu posicionamento nos motores de busca, como também levar a mais conversões, diminuição nas taxas de rejeição e melhoria no engajamento do usuário no site.